As an LCD solutions provider focused on delivering reliable and efficient performance for embedded applications, today I’d like to share a technical insight into how we optimized the drawing performance of our 256×128 resolution monochrome display using SPI interface.

1. Interface Options and Our SPI Setup
This LCD supports four common interface modes:
- 6800 Parallel
- 8080 Parallel
- SPI (Serial Peripheral Interface)
- I2C
By configuring specific resistors, users can select the preferred interface. In our case, we’ve switched to SPI mode for a good balance between speed and pin efficiency, which is ideal for most embedded systems like STM32-based controllers.
2. How Drawing Works on the LCD
Each pixel on the screen is controlled by 1 bit. So, for a full screen buffer:
256 (width) × 128 (height) ÷ 8 = 4096 Bytes (4KB)
This means any full-screen image will occupy 4KB of memory.
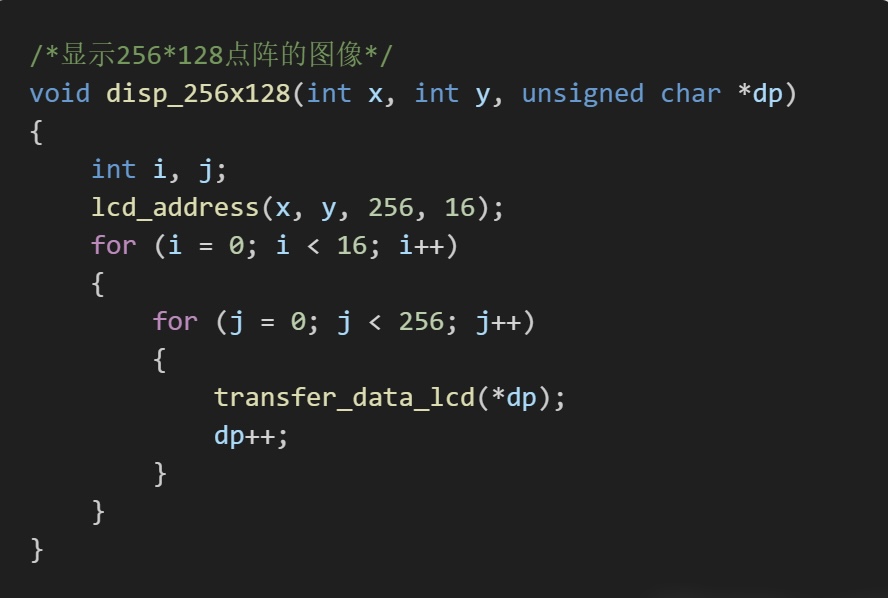
3. Understanding the Original Drawing Function
From the datasheet, the basic drawing function accepts:

x, y: Top-left corner of the imagedp: Pointer to the image data (already encoded)
When drawing a full-screen image:
- Set
x = 1, y = 1 - Width = 256, Height = 128 / 8 = 16 (because 1 byte = 8 pixels vertically)
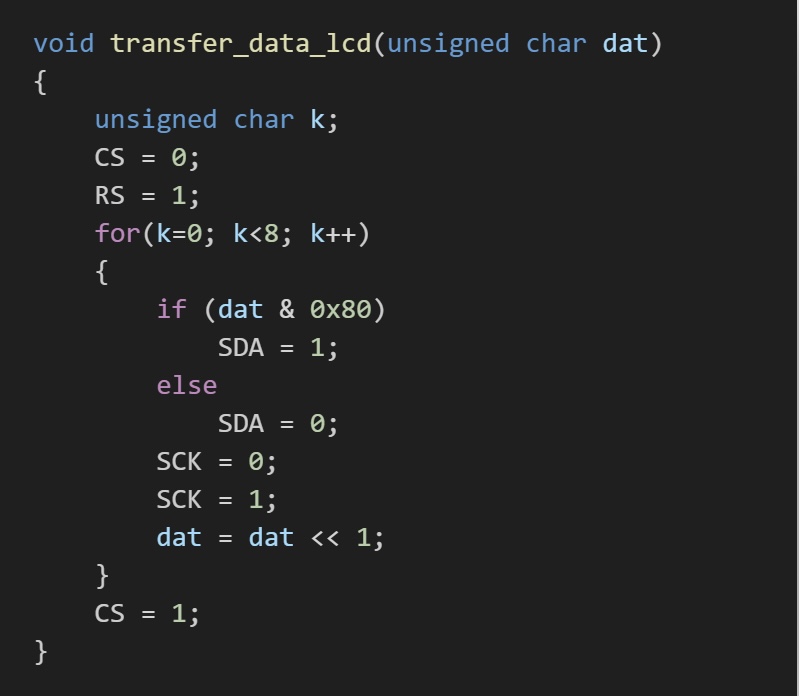
Internally, the function uses two nested loops and repeatedly calls transfer_data_lcd() to send data to the display via SPI.
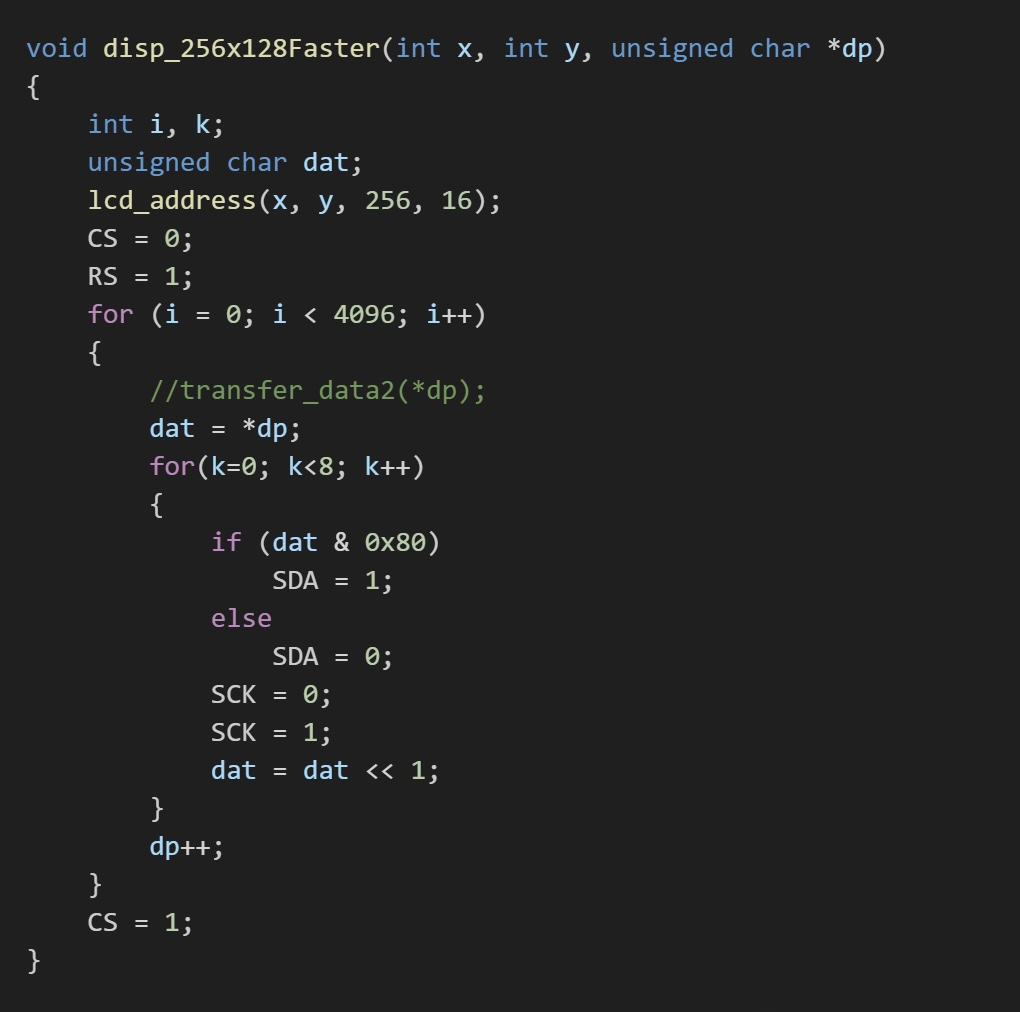
4. SPI Optimization – Reducing CS Toggles
Originally, each byte transfer looked like this:

- Pull CS (Chip Select) low
- Transfer one byte
- Pull CS high
- Repeat 4096 times
This results in 4096 toggles of the CS line for a single frame!
Optimization Strategy:

- Pull CS low once
- Transfer all 4096 bytes continuously
- Pull CS high once at the end
This small code change leads to significantly faster drawing times.

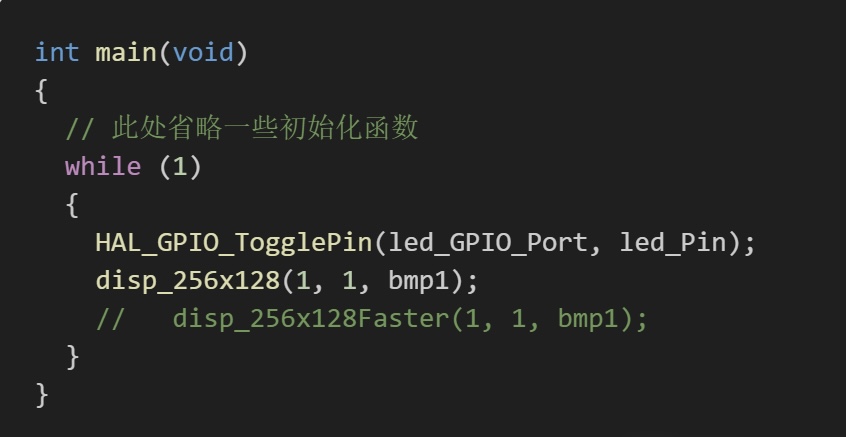
5. Performance Comparison
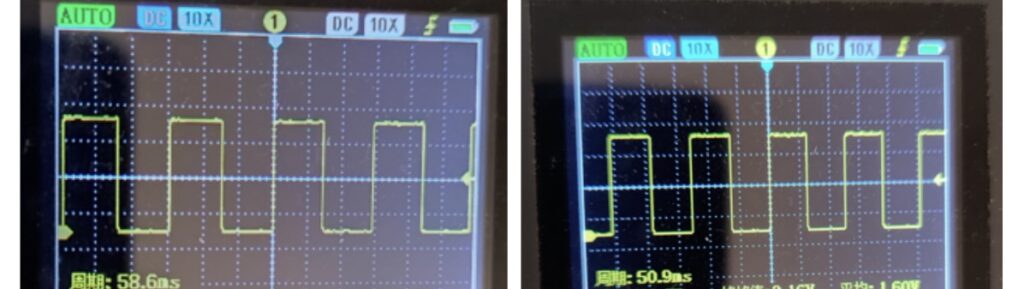
Using an STM32F103C8T6 microcontroller, we measured the screen refresh times using GPIO toggling:

- Before optimization:
~29.3 ms per full frame → 34 FPS - After optimization:
~25.5 ms per full frame → 39 FPS
That’s a 15% speed improvement, which can make a real difference in applications needing responsive graphics, such as gaming UIs or animated dashboards.
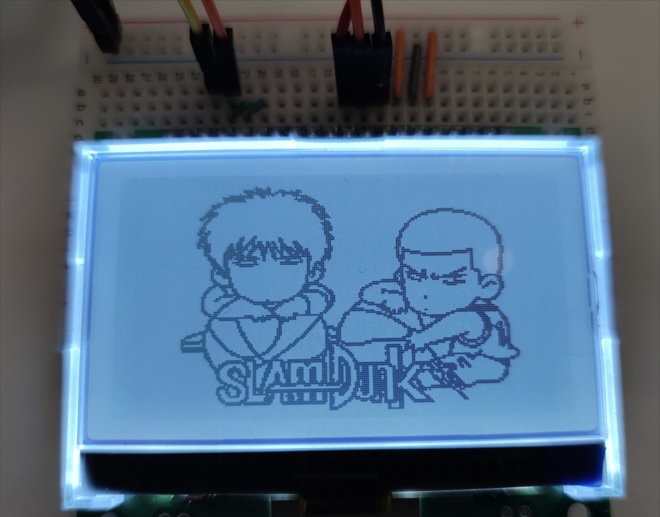
6. Visual Result
Finally, here’s the real output from the screen after optimization. As you can see, the display is smooth and the response is snappy — ideal for embedded products where speed and memory efficiency matter.

Whether you’re building industrial control panels, consumer devices, or handheld equipment, understanding and optimizing your LCD interface can significantly enhance user experience. If you’re interested in exploring this 256×128 LCD module or want support for integration, feel free to reach out to our team.

